Git gist로 코드 예쁘게 작성하기
gist 적용 방법
먼저 gist 사이트에 들어갑니다. ▶ Git gist
로그인 한 상태에서 해당 화면으로 진입합니다.

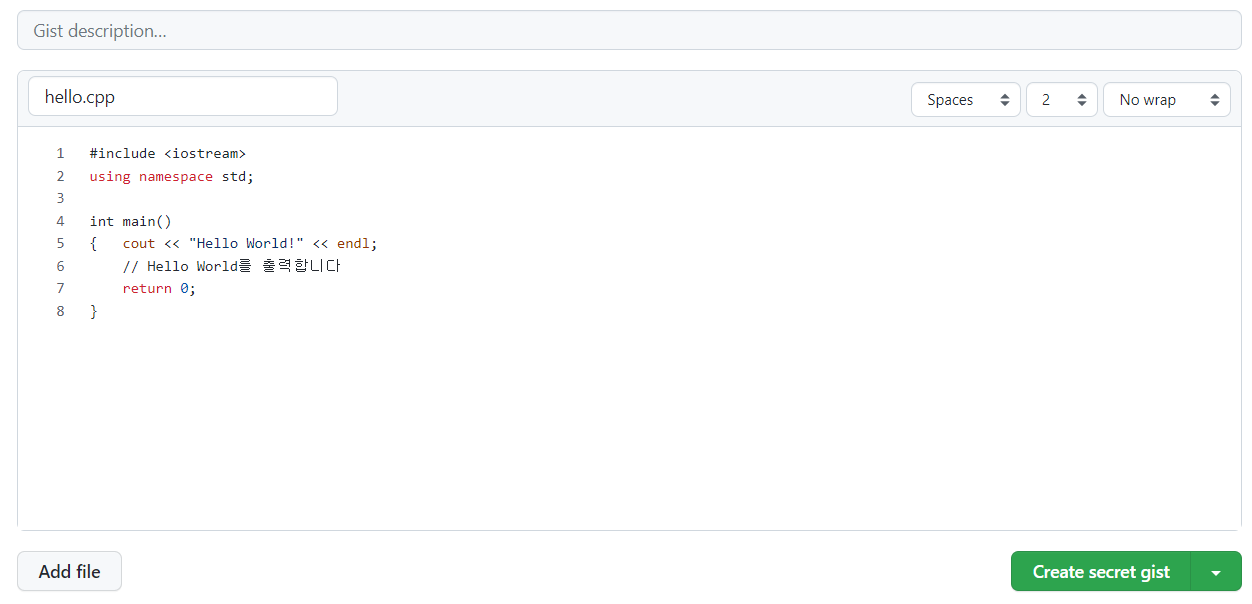
다음과 같이 사용할 언어 파일을 가볍게 작성합니다. 저는 hello.cpp 를 이름으로 설정하였고, 하단의 Create secret gist 를 눌러 다음 단계로 진입합니다.

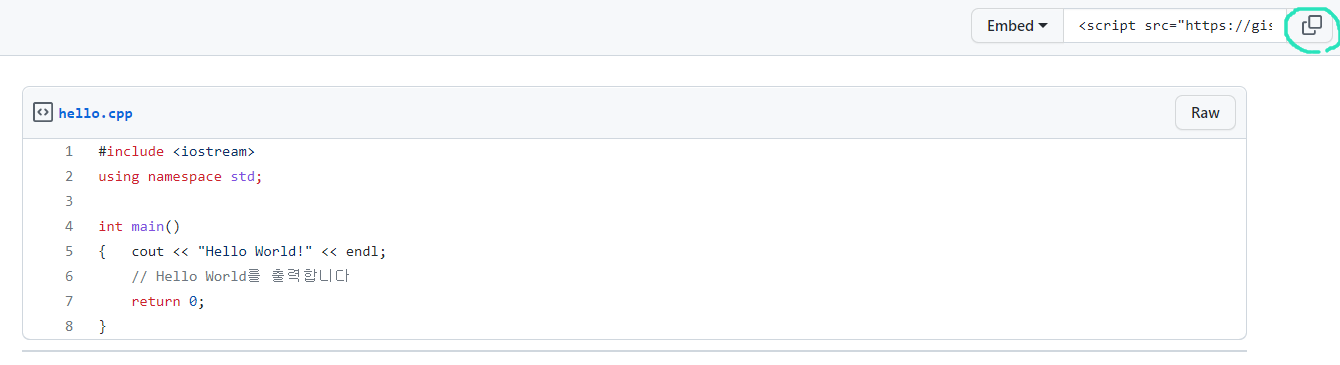
상단에 있는 copy 버튼으로 Embed 된 스크립트를 복사하여 여러분이 작성할 포스트에 붙여 넣습니다.
기본 코드 블록/gist 다크모드 설정
gist에서 뿐만 아니라 기본 github의 코드블록 까지 dark theme 을 설정하는 방법을 알아보겠습니다. 현재 제가 미리 꾸며 놓은 상태기 때문에 기존 코드 또한 알록달록 예쁩니다. 사실 의도한 바는 gist 만 예쁘게 꾸미는 것이었는데 제 블로그에 동작하는 모든 코드 블록이 아름답게 꾸며지는 현상이 일어나고 있습니다… 알게 된다면 추후에 방법을 더 추가하도록 하겠습니다.
일단 Markdown 기본 코드 블록과 gist 의 차이를 보여드리겠습니다.
Markdown 기본 코드 블록
#include <iostream>
using namespace std;
int main()
{ cout << "Hello World!" << endl;
// Hello World를 출력합니다
return 0;
}
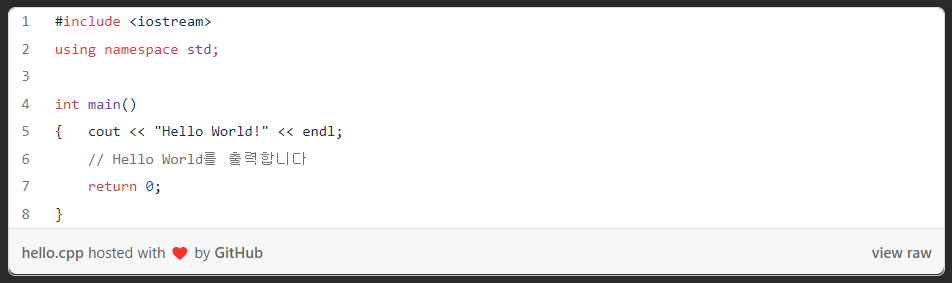
gist 코드 블록
다크모드를 설정하지 않은 Original gist 코드 블록은 다음과 같이 하단에 meta 가 삽입되어 있습니다. 
네? gist 보다 기본 코드 블록이 더 예쁜데요?
그것은 제가 의도한 바가 아니지만,, 일단 좋은 게 좋은 것으로,, 사실 include 쪽이 사실 주석 설명과 같은 색인 게 조금 걸리네요 😂 code line의 number가 필요할 때 혹은 코드가 너무 길어질 때는 post 작성이 어렵기 때문에 gist를 사용하고 그렇지 않을 때는 기본 코드 블록을 사용할 예정입니다.
테마 적용 방법
제가 만든 Mint theme 을 적용해 봅시다. 블로그와 통일감을 주는 컬러가 특징입니다🌿
해당 리포지토리에서 .css 를 다운 받습니다. ▶ Mint Theme
시간이 된다면 더 다양한 theme 을 추후에 추가하여 포스팅 하겠습니다.
제가 사용하는 테마의 경우에는 마크다운의 css 를 관리하는 markdown-style.scss 파일이 따로 있어 해당 파일에 위에서 다운 받은 .css 경로를 추가하여 임포트를 해 줬습니다. 아래 코드는 경로 파일 추가 방법과 gist 를 수정하여 적용하기 위한 코드입니다.
제가 사용하는 언어 위주로 색상을 꾸몄기 때문에 마음에 안 드는 색상이 있다면 F12 키로 해당 코드 태그를 기억한 뒤 .css 색상에서 변경하시면 됩니다.