[Github] Pagination Color 수정 방법
Github 블로그 pagination 색상 변경하기
pagination 이란
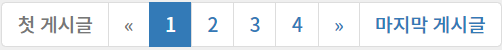
pagination 이란 아래와 같이 페이지를 좀 더 쉽게 볼 수 있도록 게시글 하단에 존재하는 페이지 마커(혹은 넘버링) 기능입니다. 해당 페이지로 쉽게 넘어갈 수 있게 합니다.

제 블로그 theme 에서는 다크모드에서만 Pagination 색상이 예쁘게 보이고 라이트모드에서는 default Color가 위와 같은 탁한 파란색이었습니다.
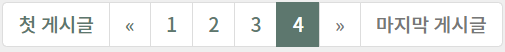
.css 파일을 수정하였더니 아래와 같이 블로그에 어울리는 색상으로 변경할 수 있었습니다.

사용한 코드는 다음과 같습니다.
/* 활성화되지 않은 상태의 pagination a 태그 수정*/
.pagination > li:not(.disabled, .active) > a,
.pager > li:not(.disabled) > a {
color: #5D776E;
}
/* 활성화된 상태의 pagination a 태그와 hover 수정*/
.pagination > li.active > a,
.pagination > li.active > a:hover {
background-color: #5D776E;
border-color: #5D776E;
}
원하는 색상을 #5d776E 컬러 코드에 대체시키면 되겠습니다.